简述
最近开发的OSX应用时,一些地方需要用到图文混排,与可点击文字的地方,这时我就特别怀念在iOS用的YYText,然后转念一想,反正快过年了时间比较富裕就自己造一个轮子吧,所以就写了MK_Text
目前就完成了YYLabel的大部分功能,但基本够用了,后续我也会去丰富里面的功能,大家有什么想法也可以提,如果我觉得比较实用我也会尽力去实现的~ 接下来我就介绍下MK_Text吧~
介绍
github链接:MK_Text


特性
支持图文混排,支持富文本与View混排
支持异步排版渲染
支持高亮文字设置
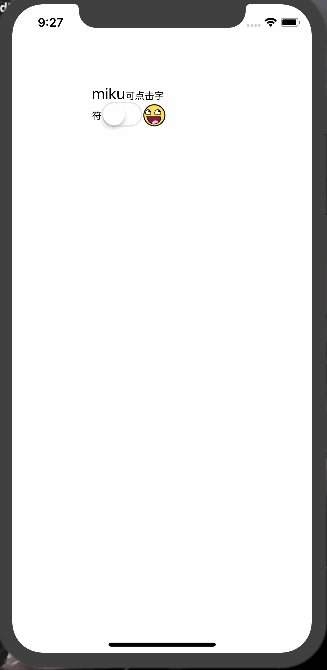
支持OSX 与 iOS
支持自动布局
用法
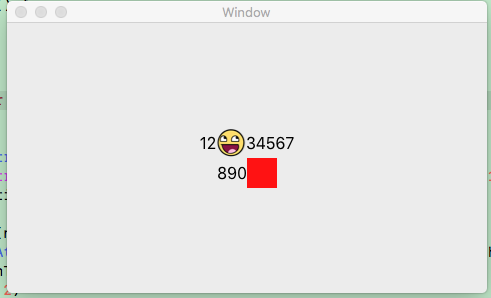
图文混排
可自定义图片显示大小,默认显示图片原始大小~
可是设置图片与其所在子行的对其方式,默认为与字行中线一致~
1 | let imStr = NSMutableAttributedString.mk_image(im: MK_Image.init(named: NSImage.Name.init("face"))!, size: CGSize.init(width: 30, height: 30), alignType: NSMutableAttributedString.AlignType.top) |
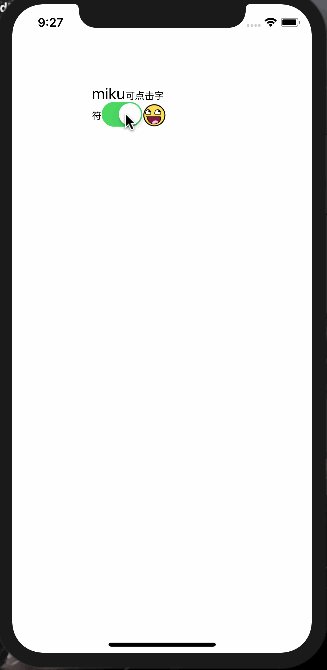
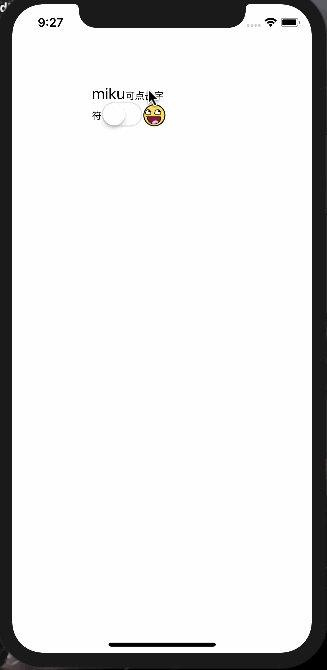
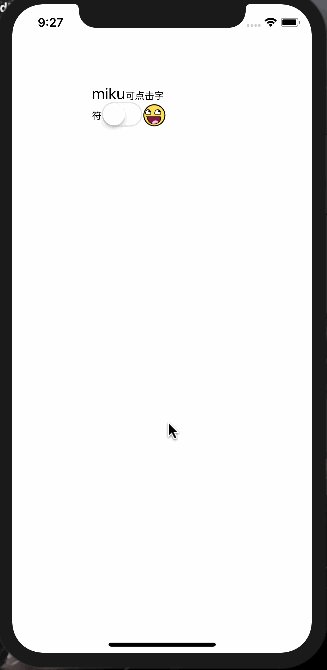
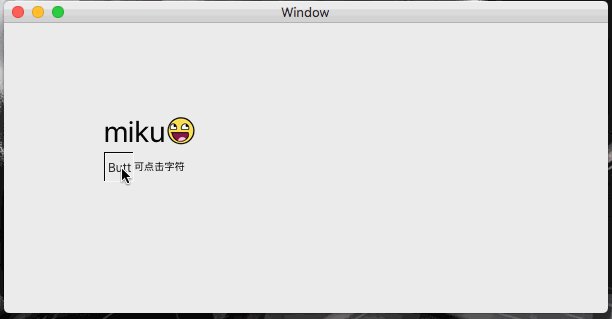
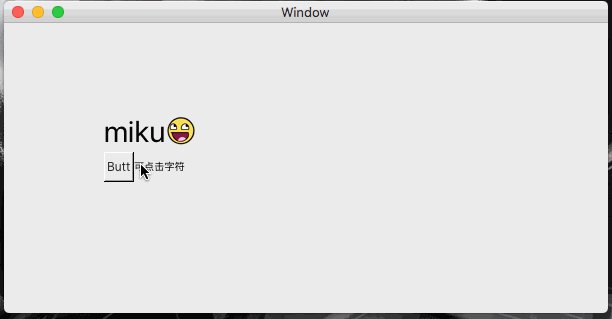
高亮文字
使用高亮属性时需先创建MK_TapResponse结构体,可选返回两个闭包: 1,高亮时的富文本属性~ 2,完成点击时回调的闭包~
这里判断点击是否完成的逻辑与Button一致~
1 |
|
对齐方式
通过MK_Label的 alignment属性 进行设置(默认为左对齐),此处以居中对此为例子

效果
目前只实现了上述的功能,其他功能会在后续丰富~


异步渲染
通过设置 Label的isAsync属性来确定~ 默认为false
使用注意
中途修改富文本属性
若需要在修改富文本属性的同时刷新UI界面,请使用下面这个方法
1 | public func mk_setAttrtbute(dic:[NSAttributedStringKey : Any], range: NSRange)->Void |
自动布局
MK_Text对于自动约束的支持是参照UILabel来做的, 当View的translatesAutoresizingMaskIntoConstraints为true时, 则按照View的frame进行渲染.
若为false,则会判断约束是否约束到宽高, 若约束到 则按约束的宽高进行渲染,若未约束到,则会根据渲染内容来补充宽高约束~
安装
CocoaPods
在 Podfile 中添加 pod ‘MK_Text’
系统要求
OSX 10.10 或 iOS 8.0
总结
本框架测试的不多(就我一个人测),若大家发现Bug或有什么好想法 欢迎提Issues,感觉还不错的话可以点个Star (๑•ᴗ•๑)
